You’re probably very familiar with the little padlock icons and green address bars that appear in your favorite web browser’s address bar whenever you visit a secure website:

These indicate that the connection between your web browser and the web server is secure, and around 60% of all websites now serve content exclusively over https.
You should never enter personal or financial details on any webpage that is insecure (i.e. any website with an address beginning http://) or any website with a “broken” certificate (often indicated by the presence of a padlock icon in the address bar with an amber warning triangle or red line through it)
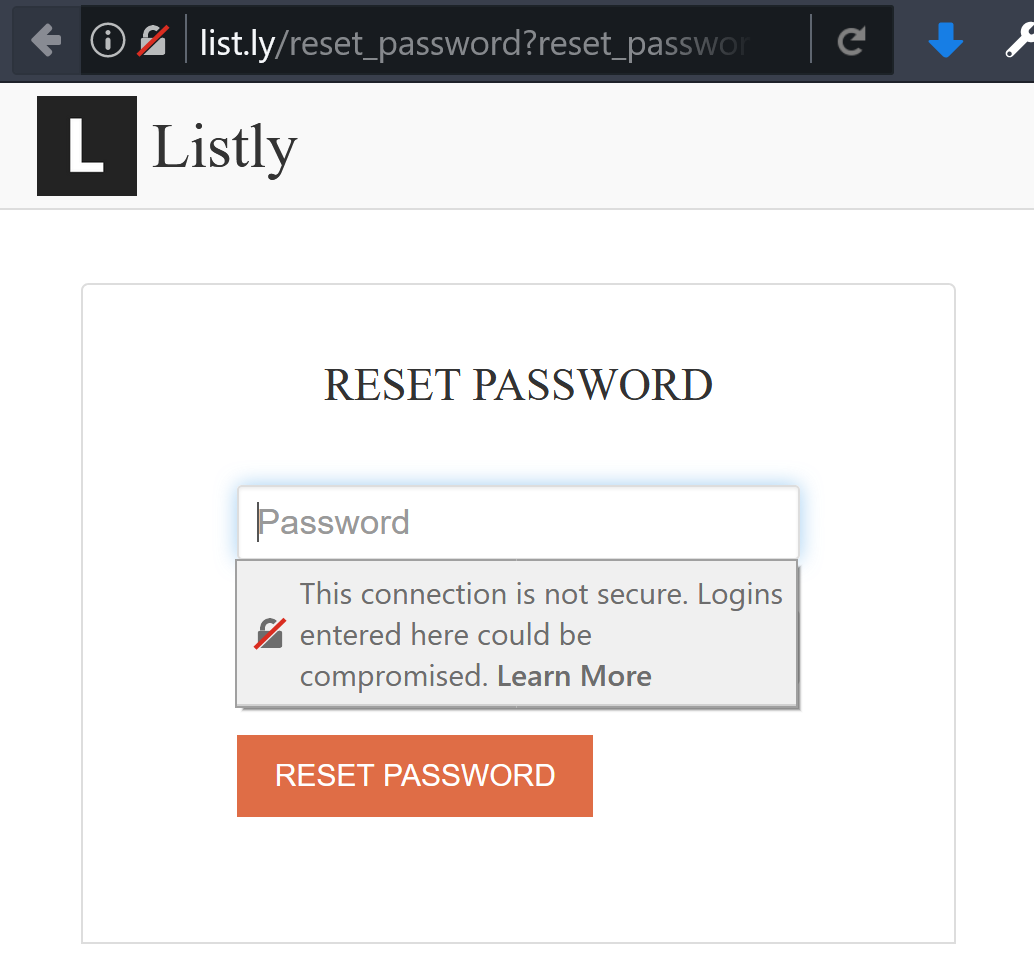
In fact, recent editions of both Chrome and Firefox will display very clear warnings if a site where you can input data is insecure:

To enable secure connections to a web site, the site owner installs a “security certificate”. Once installed, this then allows secure encrypted https connections between browser and server, as well as displaying a nice indication of this in the user’s browser by way of a padlock icon in the address bar, or the address bar itself turning green.
These certificates (often referred to as SSL certificates) are issued by “Certificate Authorities” (CAs), and there are dozens of these available. Some popular traditional CA’s you may be familiar with include Comodo, GeoTrust, GlobalSign, GoDaddy, Symantec, Thawte, and VeriSign.
CA’s are responsible for properly validating the authenticity of websites before issuing certificates, which are then issued for a fix length of time (typically 1-3 years), and which must then be renewed before they expire.

Now, since the start of 2017, the Google Chrome team has been investigating a series of failures by Symantec Corporation to properly validate certificates they were issuing.
Symantec (and their affiliates GeoTrust, RapidSSL, and Thawte) are responsible for issuing around one third of all SSL Certificates in use on the web today.
Initially, the Google Chrome team found 127 certificates had be mis-issued by Symantec, upon further investigation, this number expanded to include at least 30,000 certificates, issued over a period spanning several years.
This followed a previous set of mis-issued certificates from Symantec, that were discovered a couple of years back.
As a result of Symantec’s systemic failings, the Google Chrome team no longer have confidence in the certificate issuance policies and practices of Symantec over the past several years.
To address this and attempt to restore confidence and security Google Chrome users, the Chrome team intend to take the following steps:
- A reduction in the accepted validity period of newly issued Symantec-issued certificates to nine months or less, in order to minimize any impact to Google Chrome users from any further mis-issuances that may arise.
- An incremental distrust, spanning a series of Google Chrome releases, of all currently-trusted Symantec-issued certificates, requiring they be re-validated and replaced.
- Removal of recognition of the Extended Validation status of Symantec issued certificates, until such a time as the community can be assured in the policies and practices of Symantec, but no sooner than one year.
So what does this mean?
Soon, if you visit a secure website in Chrome that’s using an older certificate issued by either GeoTrust, RapidSSL, Thawte, or Symantec, your browser may display security warnings, downgrade a site’s EV certificate to a simple DV certificate (i.e. no longer display a “green” address bar with the name of the company behind the webite), or block access to the site entirely.
What action your browser takes will depend upon the validity period of the site’s certificate and also the version of Chrome you’re running:
- Chrome 59 (June 6th, 2017): Maximum certificate validity period: 2 years, 9 months
- Chrome 60: (July 25th, 2017): 2 years and 3 months
- Chrome 61 (September 12th, 2017): 1 year and 9 months
- Chrome 62 (October 12th, 2017): 1 year and 3 months
- Chrome 64 (Early 2018): 9 months
If you access an affected site with a certificate validity period that’s longer than the period allowed by your version of Chrome after 31st August 2017, you may be blocked.
So from early next year, if a website is using a GeoTrust, RapidSSL, Thawte, or Symantec-issued certificate that’s older than 9 months, you’ll be unable to access the site using Chrome.
How do I know which CA issued a particular certificate, and how old the certificate is?
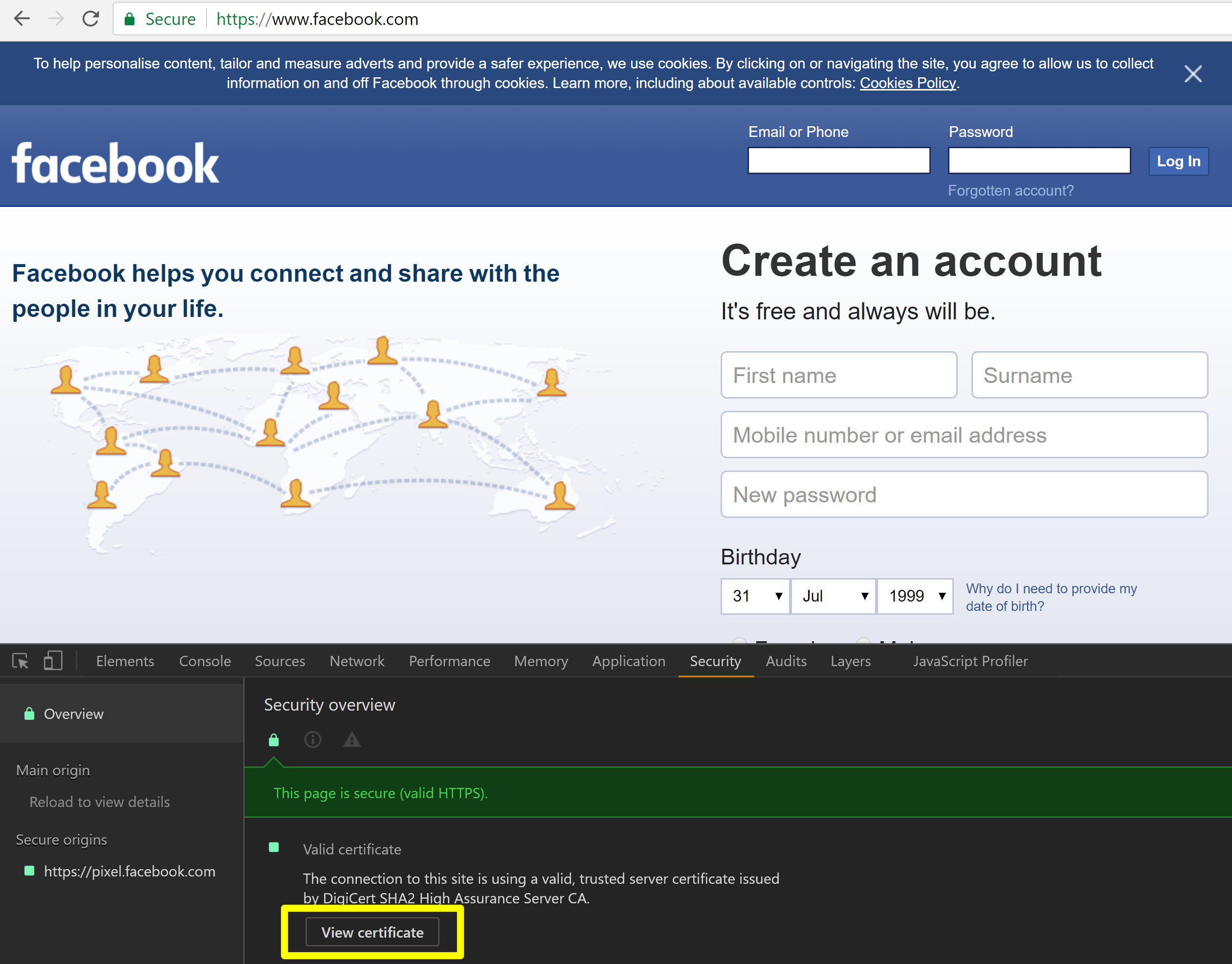
- In Chrome, navigate to the secure website you wish to check
- Open Developer Tools (via F12 or Ctrl + Shift + I)
- Select the “Security” tab
- Click “View Certificate”

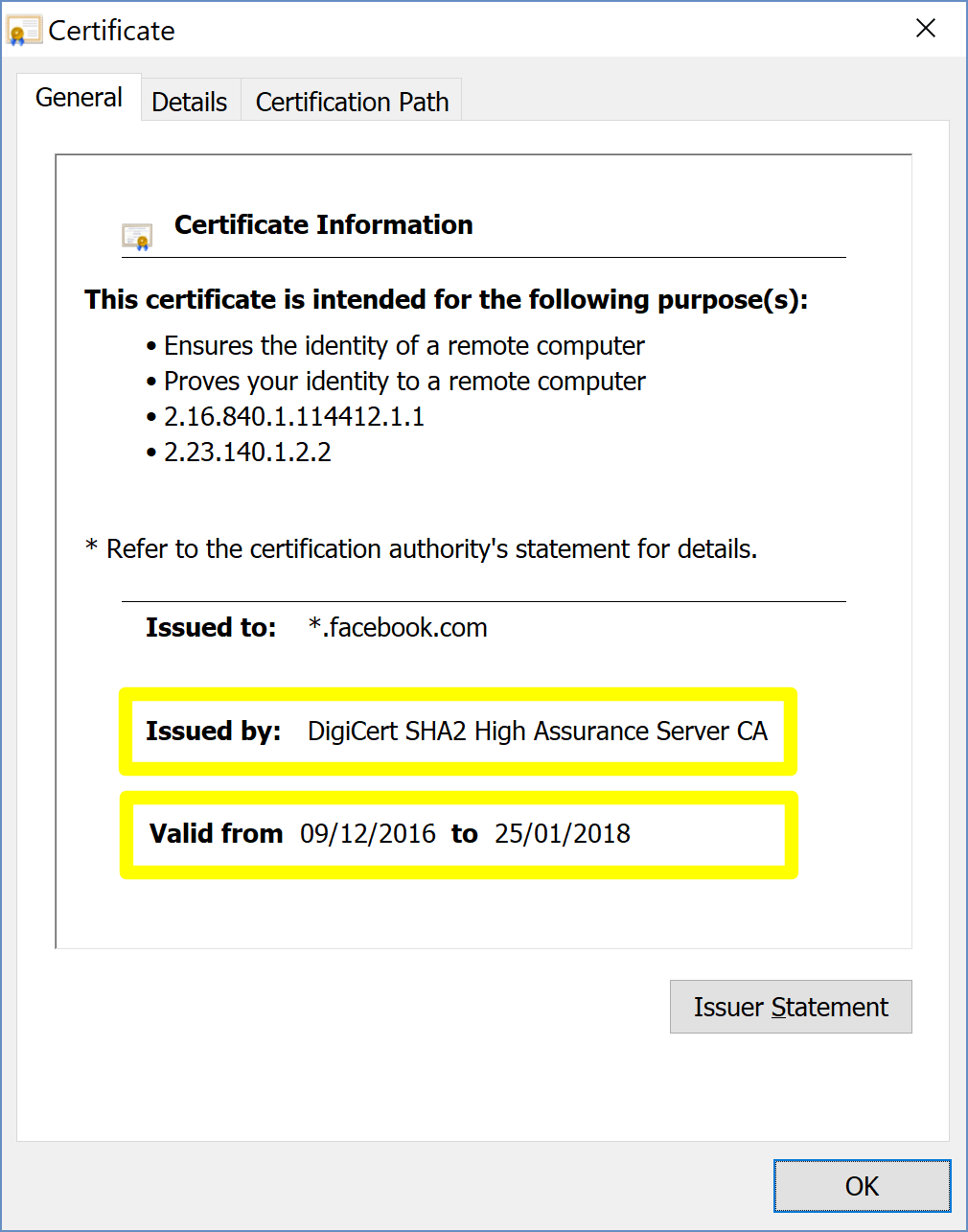
The resulting certificate will display the issuing authority and the period of validity

What can I do?
As a user, not a lot – other than bring the issue to the attention of the site owner, and ask them to update their certificate. You could of course use an alternative browser, but given the inherent risks associated with older Symantec-issued certificates, you may be putting yourself at increased risk by doing so.
As a site owner with a GeoTrust, RapidSSL, Thawte, or Symantec-issued certificate you’ll need to renew/re-issue the SSL certificate for your site as soon as possible, and ensure that it’s new period of validity doesn’t exceed 9 months. Other CA’s don’t have these same restrictions on validity periods enforced by Chrome, so you may wish to consider moving to a different CA instead, as this issue has done considerable reputational damage to Symantec and its affiliates. There are plenty of other CA’s are available – some of which even offer FREE auto-renewing SSL certificates (i.e. LetsEncrypt)
If you’re a Symantec customer, they’ve published their own FAQ entry.
